こんにちは、ノトリエです!
ブログにお越しいただきありがとうございます。
アドセンス合格後、張り切ってアドセンスの自動広告を貼ってはみたものの、その後なぜか数々のブログの表示の不具合に見舞われしまいました。
検索しても検索してもこういった不具合の解消法が見つからず、途方に暮れた1週間を過ごしました。
割りきってブログを書こうと思いつつ、やはり不具合が気になってしまい、記事は全然進みません。
結局私の単純なミスが原因だったのですが、もしかしたら私と同じ不具合に陥ってしまう方もいらっしゃるかもしれないので、その解決法を記事にしてみました。
不具合その① アドセンス広告が表示されない
アドセンスの自動広告をHTMLタグに貼ってみたけれど、広告が表示されませんでした。
申請コードとアドセンスコードは同じなのですが、一旦申請コードを外して、新たにアドセンスコードをHTMLタグ(head)の一番最後に張り付けたのですが、表示されません。
広告が反映されるまで最長1時間はかかるとのことだったので、一晩おいてブログを見てみても反映されていませんでした。
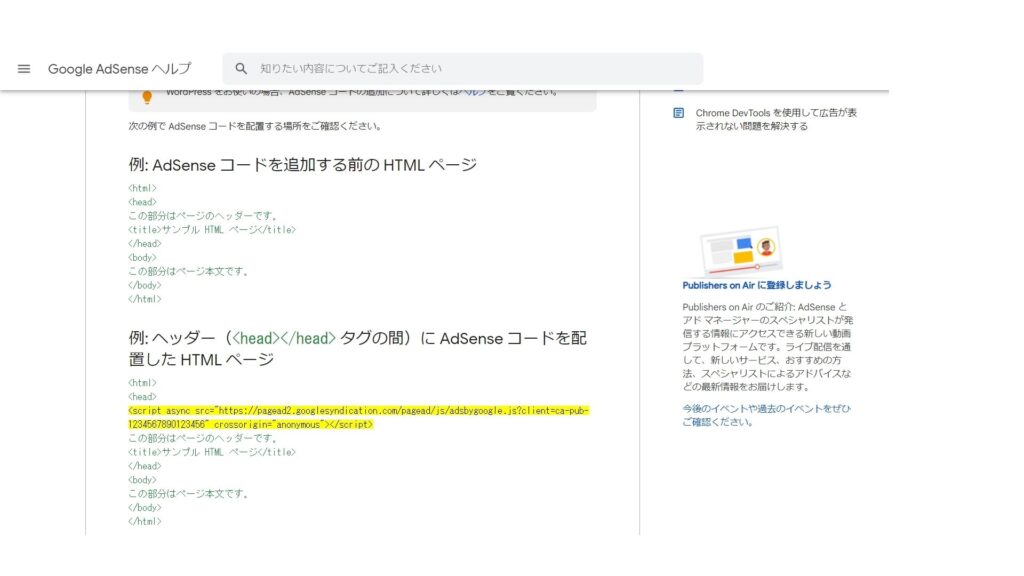
アドセンスのサイトを見てみると、下記のような表記がありました。

アドセンスコードは一番最後じゃなくて、コードとコードの間に貼ってあるね
なので、アドセンスコードをHTMLタグの中央に貼ってみると、ちゃんと広告が表示されました。
でも、自動広告が貼られる場所がどうしてもブログのデザインを壊してしまい、記事も読みにくかったので、自動広告は辞めて、広告ユニットごとに広告を貼り付けました。
広告ユニットごとに張り付けると、広告も記事の邪魔をすることなく満足いくものになりました。
アドセンス広告は、広告ユニットごとに張り付けることをお勧めします!
不具合その② ブログ表示の不具合あれこれ
不具合その②-1 スマホでのブログのフォントが明朝体に!!
広告ユニットごとに広告を張り付けて満足にいくものとなったので、スマホではどうなっているのか確認してみると、なんとフォントがすべて明朝体になっているではありませんか!
広告が貼れたと思ったら、次はこれかと激しく落ち込みました。
テーマはJINを使っているのですが、JINのかわいい「Follow me」の文字さえも明朝体に・・・。
グーグルで検索しても検索しても解決策は出てきません(涙)

フォントが違うだけで、ブログの雰囲気もだいぶ変わってきますよね。
3日もすると明朝体も品があっていいなぁなんて愛着も湧きつつありましたが、やっぱりどこか心は晴れませんでした(笑)。
不具合その②-2 ワードプレスのカスタマイズ画面、プレビュー画面の表示が変!!
広告も貼れたし、スマホの明朝体にも愛着が湧いてきた不具合発生5日後、もう割り切って記事を書こうと思いました。
当時、アドセンスの合格記事を書いていたのですが、確認のためプレビューを見てみたら・・・。
(o,,゚Д゚ )マヂデ?!
見出しも表示されてないし、文字だけのプレビューになっていました。
もう泣きたいですよね。
何かカスタマイズの設定がおかしいのかな?
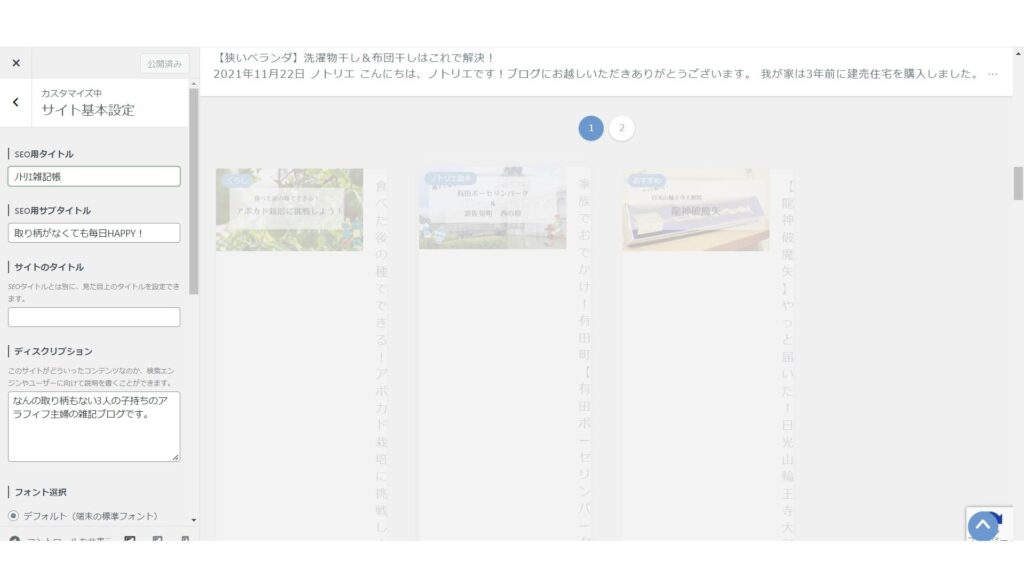
とカスタマイズ画面を確認してみると・・・。
(o,,゚Д゚ )マヂデ?!
こちらもグチャグチャではないですか!


なんなのでしょう?
タイトルさえも編集できなくなっていました。
何をどうカスタマイズされたのでしょう(涙)
JINユーザーのコミュニティ「BLOG CAMP」に相談
「BLOG CAMP」とは、JIN開発者のひつじさんが運営されているオンラインコミュニティです。
ブログの情報交換や相談、ひつじさんからの課題が出たりなど、ブログ運営をするにあたって、とても有意義なコミュニティになっています。
JINユーザーは無料で参加することができますよ。
解決策
私も参加しているので、BLOG CAMPで上記2つの不具合について相談してみました。
ひつじさんの回答は下記のとおりです。
- HTMLタグのコードをすべて外す
- コードをひとつひとつ元に戻し、不具合を確認してみる
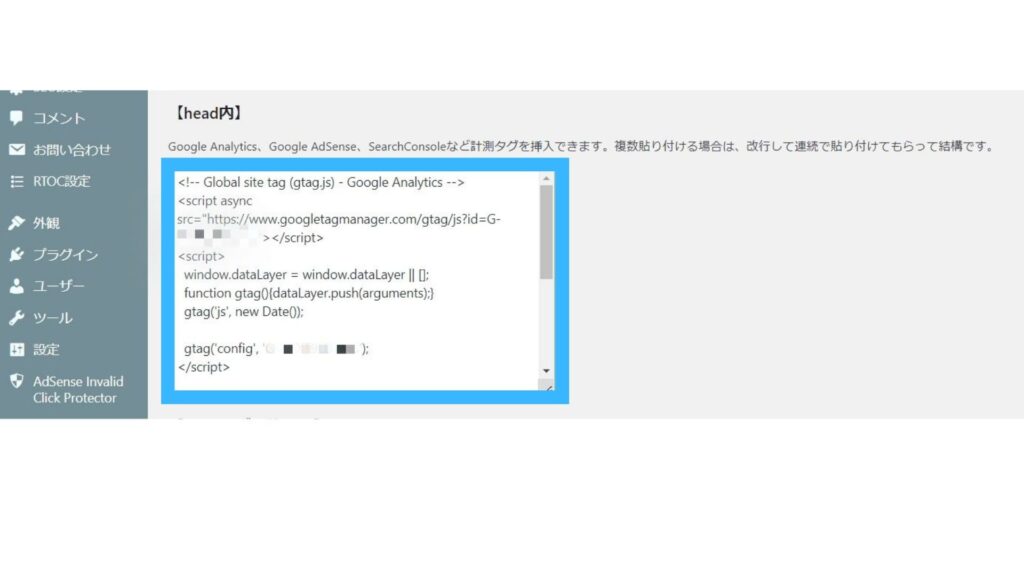
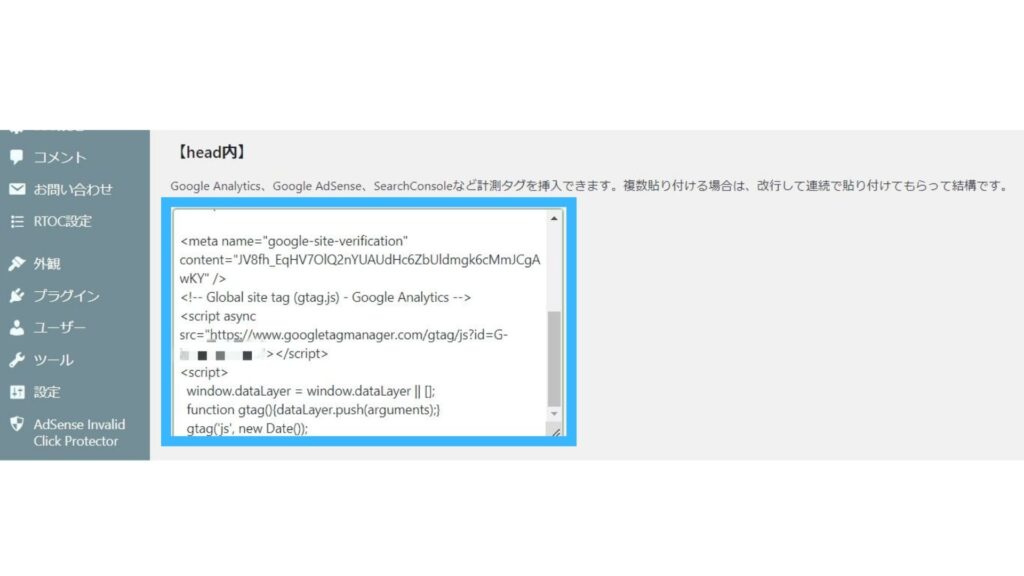
私のHTMLタグです。
↓


このコードを「CTRL+A」ですべてのコードを指定をして切り取り、いったんパソコンの【メモ帳】に貼り付けます。
【HTMLタグ】に何もコードがない状態になりました。
ここでプレビュー画面とカスタマイズ画面を見てみると…
あ!画面が元に戻ってる!!!
画面が元に戻ったではありませんか!
問題はここ【HTMLタグ】にあったみたいです。
さ、ひとつひとつコードを戻していきますよ。
戻しながら画面を確認していきます。
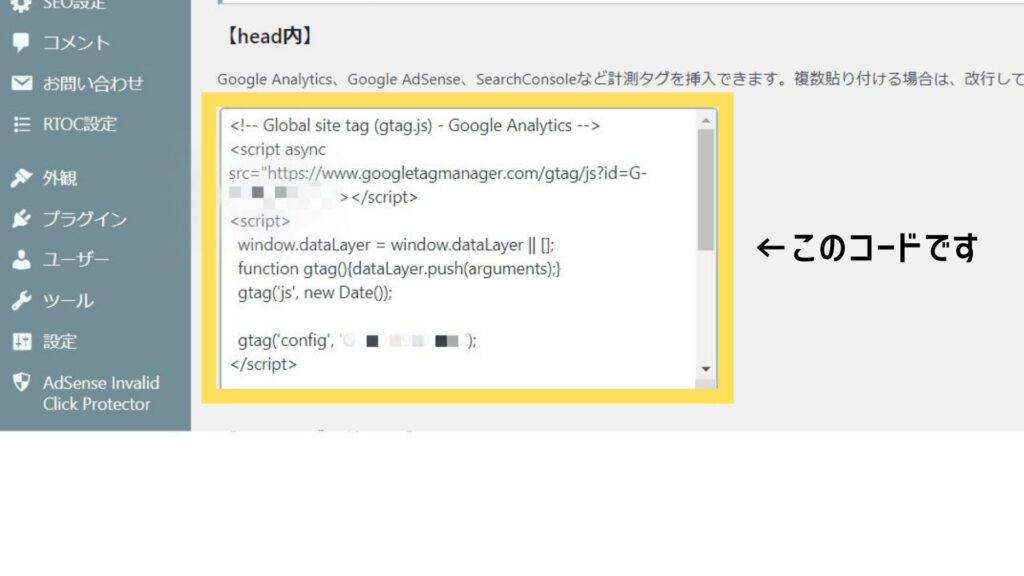
そして最後のコードをコピーしようしたのですが、
あれ?このコード…。
プログラミングに慣れた方は上の【HTMLタグ】の画像を見てすぐに気づかれたと思います。
最初と最後にアナリティクスの【トラッキングコード】が2回張り付けてありました!

原因はこれでした!
なんという初歩的なミス!
アドセンスコードを張り付けるときに、コードをいじるのが苦手な私は何をどう思ったのか無駄にコピペをしたのだと思います。
ググって解決策が出てこなかったのも納得です(笑)。
なかなかないですよね、こんなミス💦
最後のコードは貼らずに、そのまま保存しました。
そしてもしやもしやとスマホで自分のブログを確認してみました。
スマホでのブログのフォントも元に戻ってる~!!!
すべて解決できました!
まとめ
今回の不具合は私の初歩的なミスが原因でした。
グーグルで検索してもほとんど出てこなかったということは、滅多にない不具合だったのかもしれませんね(笑)。
今回の解決法は下記のとおりです。
- HTMLタグのコードをすべて外す
- コードをひとつひとつ元に戻し、不具合を確認してみる
この解決法は、もしかしたらほかの不具合にも対応できるかもしれないね
不具合も解消されたことで、私のブログに対するモチベーションも上がってきました。
単純ですが、そんなもんですよね( ´艸`)。
最後に、
「ブログキャンプ」で相談に乗っていただいたひつじさん、
本当にありがとうございました!
JINユーザーの方でまだ参加されていない方は、是非参加されてみてくださいね!